
Powering the setup and control for restaurant online ordering
ReTech’s back office provides restaurants with a straightforward and streamlined way to set up and manage their online ordering sites. Menus, hours, pricing, and promotions can all be configured in one place, with updates reflected instantly across the customer experience. Designed for day-to-day operations, the interface makes it easy to maintain accuracy, consistency, and readiness for scaling.
2 Product Managers
16 Developers
Who are our users?
Kathy Vincent
An experienced manager who prioritizes smooth daily operations. She needs intuitive tools that integrate easily and don’t slow her team down.
Needs & Expectations
- Seamless integration
- Efficient, intuitive flow
- Customization options
- Scalable setup
Challenges
- Training staff on new systems
- Navigating technical issues
- Limited tech background
- Connecting systems effectively
User Traits
- Time-strapped and focused
- Values clarity and efficiency
- Uses email for routine tasks
- Prefers phone for urgent matters
Tools
- Mobile phone
- Laptop
Robert Lee
A passionate owner focused on quality and service. He values simple, reliable tools that help him stay efficient without adding complexity.
Needs & Expectations
- Simple, reliable setup
- Operational efficiency
- Better guest experience
- Financial insight
Challenges
- Not enough time for setup
- Unfamiliar with digital tools
- Hard to train staff
- Avoids disrupting daily ops
User Traits
- Detail-oriented and pragmatic
- Prefers in-person interactions
- Values strong relationships
- Avoids overly complex systems
Tools
- Mobile phone
- Laptop
Exploration
The two distinct directions provide me with a deeper understanding of how merchants approach customization.
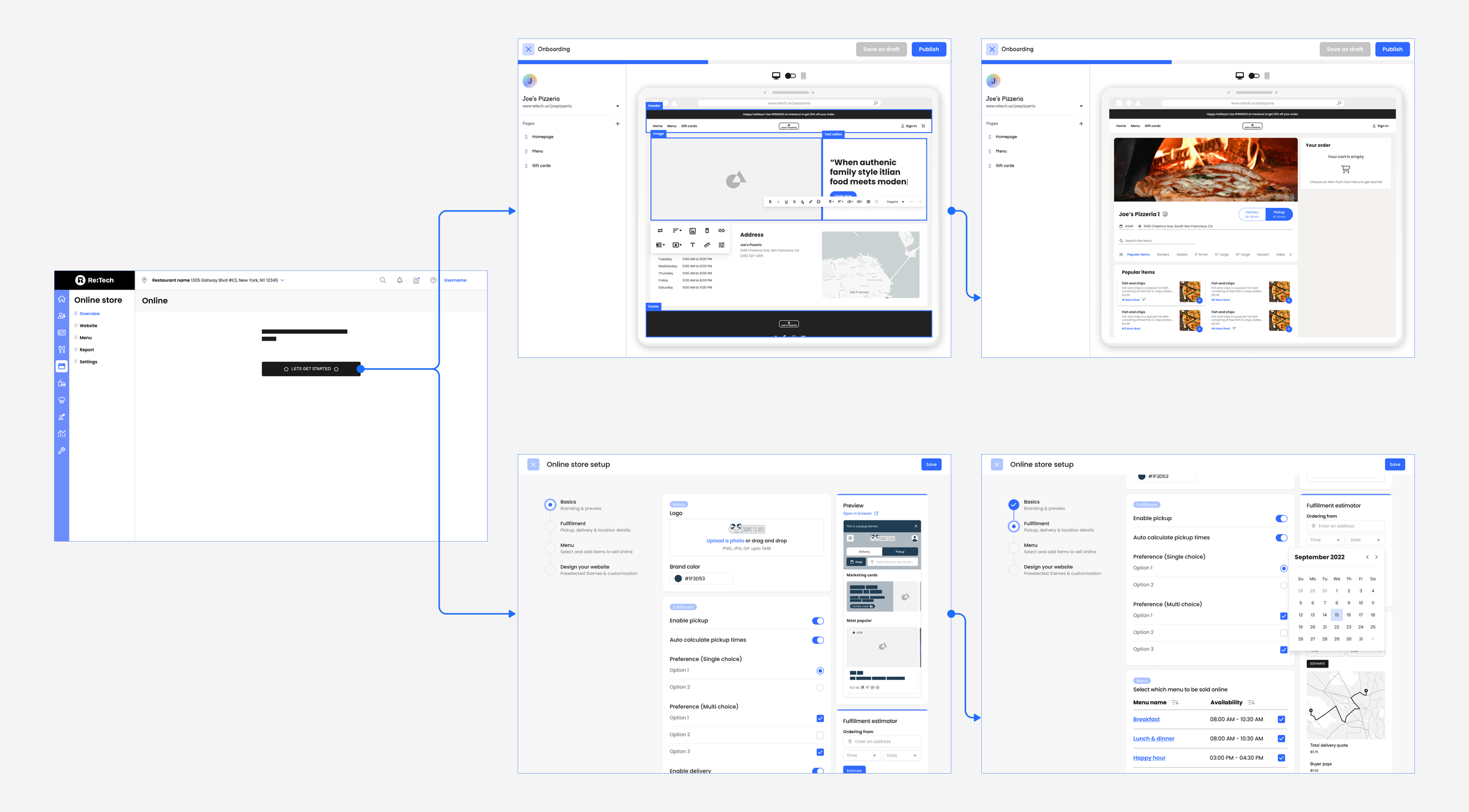
Structured Editor
A structured system built around form fields, widgets, and a live preview panel. This rigid but guided model is ideal for users who value predictability, clear steps, and setup guardrails.
Freeform Editor
A flexible, drag-and-drop interface that supports freeform layout and custom branding. This model caters to users seeking deeper creative control, offering a more open-ended editing experience.
Validating Design Directions
To evaluate which direction better supported merchants’ needs, I tested both concepts with over 25 users across 18 restaurants. The goal was to understand how merchants responded to a more structured setup versus a highly customizable interface, shedding light on usability, clarity, and initial onboarding friction.
A Structured Guidance
Designing for Clarity and Customization
Modular architecture and flexible theming empower restaurants to launch fast, stay on-brand, and scale with ease.
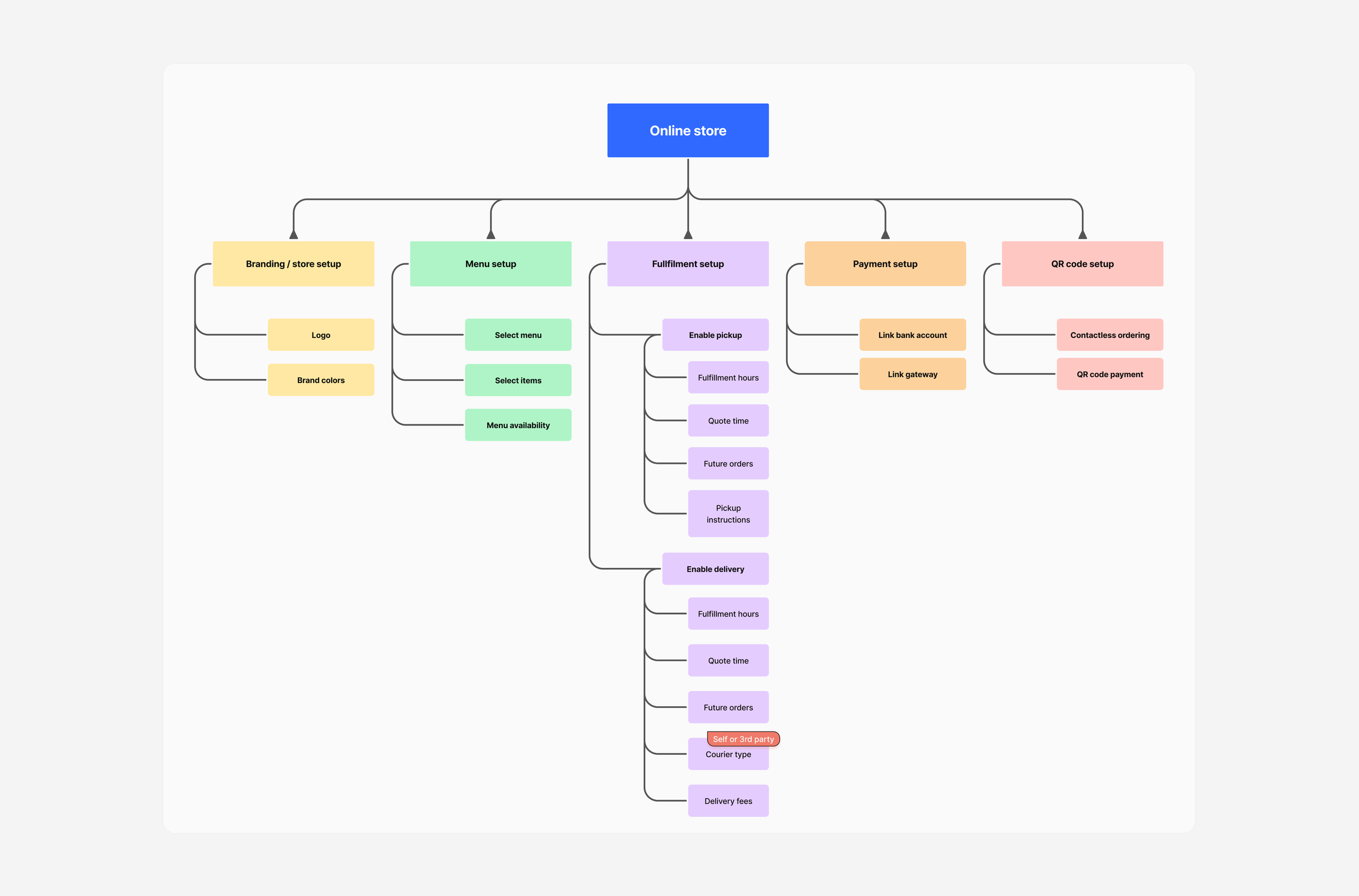
Modular Setup Architecture
The platform is organized around five core modules—Branding, Menu, Fulfillment, Payments, and QR Code Setup—each reflecting a key step in store configuration.
This structure simplifies onboarding while supporting advanced use cases like future orders and third-party delivery. It enables merchants to launch quickly and scale with minimal friction.
Structured for Operational Clarity
The fulfillment setup was designed to mirror real-world restaurant workflows, separating pickup and delivery into distinct configuration paths. Each flow breaks down further into logical steps, like setting fulfillment hours, defining quote times, enabling future orders, and specifying courier details.
This structure minimizes cognitive load during setup while creating a foundation that's both easy to follow and flexible enough to handle growing complexity.
Flexible Branding, Minimal Complexity
To support quick setup without sacrificing brand expression, I designed a single-color palette system built on transparency overlays. This approach offered restaurants a simple way to personalize their storefronts while minimizing complexity. It also accelerated development by keeping the styling system lean, prioritizing usability and performance for the product MVP.
Iterating Toward Scalable Setup
Designing, testing, and iterating the onboarding experience to meet user needs and product growth.
01.
Guided Flow (Initial Concept)
The first design followed a step-by-step wizard to guide restaurant owners through the onboarding process. It included a progress bar and real-time preview to reduce ambiguity.
What I Learned
Users felt trapped in a rigid flow and couldn’t revisit previous steps. The progress bar didn’t reassure that it emphasized length. As a result, some users exited the tool entirely to use Google Maps for estimating delivery radius.
02.
Sectioned Flow (Improved Flexibility)
In response to feedback, I broke the setup into major categories: Branding, Fulfillment, and Menu. Allowing users to navigate more freely.
Key Enhancements
To address early usability issues, I restructured the flow into clear setup categories and introduced flexible navigation between steps. I also added context-aware tools, such as a delivery estimator for fulfillment, to reduce the need for external workarounds. While this improved user control, it also revealed new challenges in scaling the interface as the product matured.
03.
Modular Structure (Future-Ready Design)
The third version transitioned from a linear setup to a persistent left-side navigation. Each section became a modular block, making the system more adaptable to new features and functionalities.
Iterating Toward a Smarter Onboarding Flow
As the platform expanded, user testing revealed that a growing number of setup steps created fatigue. Even with progress saving enabled, users felt overwhelmed by the volume of configuration required.
FINAL SOLUTION
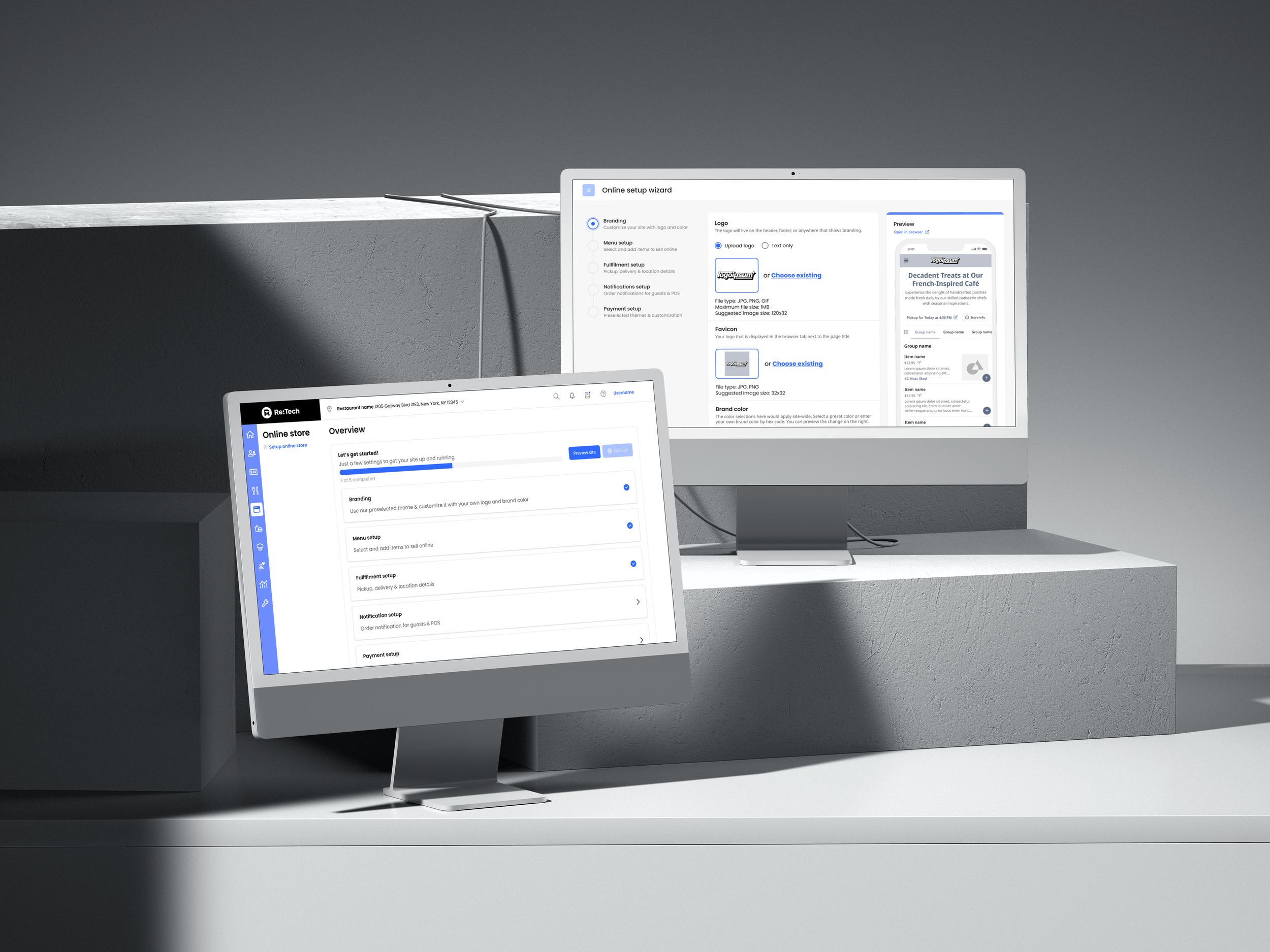
Task-Oriented Onboarding
A task-based model broke the flow into smaller, focused steps, reducing fatigue and making onboarding easier to complete.
Brand Setup
To help merchants build confidence in their setup, I introduced live previews and lightweight customization tools. Users see changes reflected instantly, without needing to refresh or navigate away from the page. It strikes a balance between control and simplicity, keeping onboarding fast while still supporting a meaningful brand expression.
Fulfillment Config.
Designed a flexible rule-based system to support diverse restaurant workflows. From setting fulfillment hours and quote times to customizing order acceptance and fees, the modular setup enables merchants to automate operations and maintain control as their business scales.
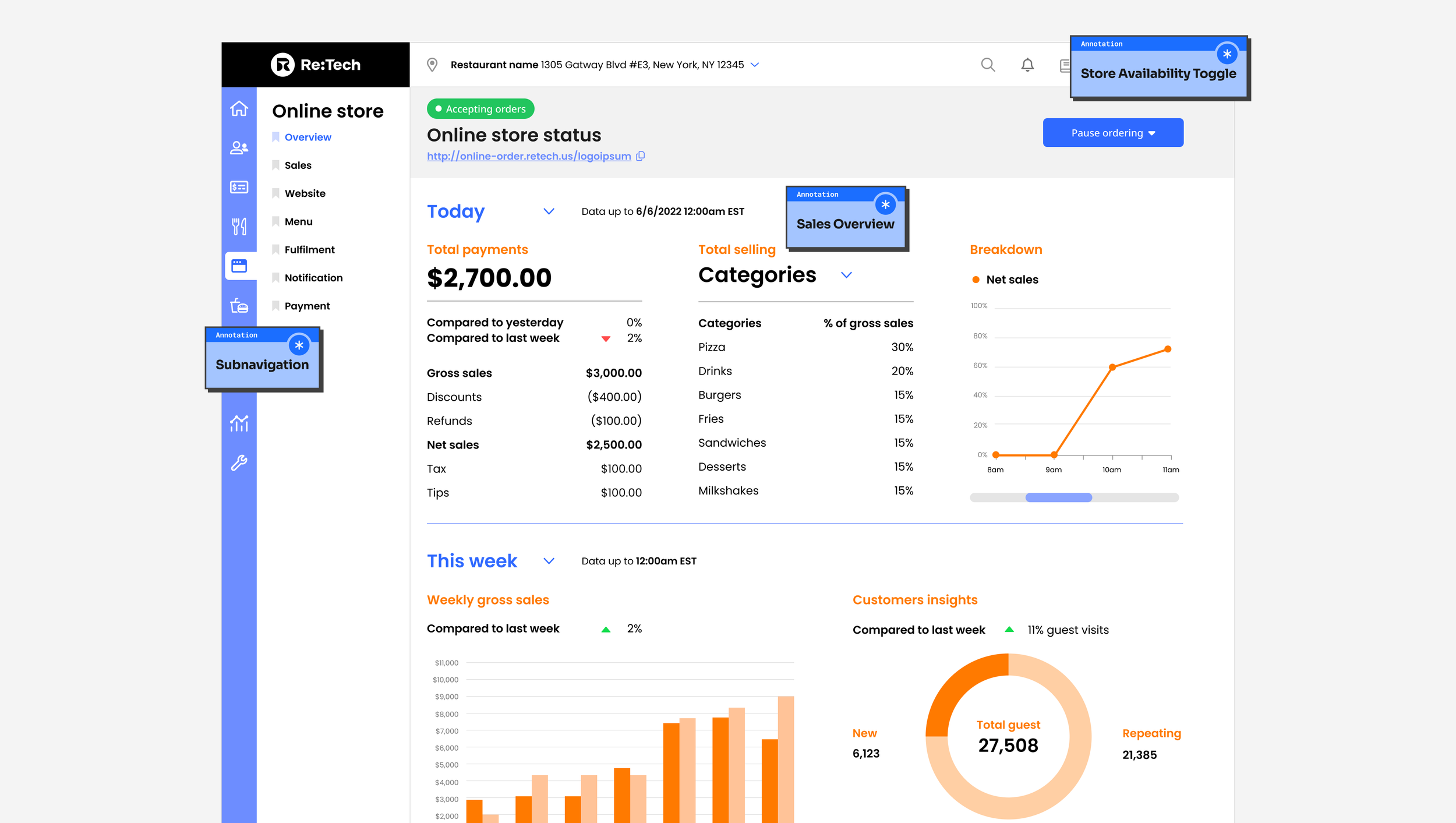
Store Overview
After completing the setup, users are directed to a centralized dashboard that provides real-time visibility into sales, payments, and store performance. Designed for clarity and actionability, the homepage enables merchants to monitor trends, identify key insights, and make informed business decisions at a glance.
![morris wang [product design]](http://images.squarespace-cdn.com/content/v1/6155047603b0f348dab1ec66/d88fa0af-df3b-4a70-83f3-4b3891ba5fde/Logo-Lightmode.png?format=1500w)